Best Way To Perform Basic Reset In CSS
There used to be a CSS library called NORMALIZE.css among others, in order to make a cross-browser reset, in order to make every browser render a page in the exact same way. Doing so is still valid, but Browsers are now becoming better and better and more consistent in the way that they render a website so Normalize.css and others are no longer really necessary. So I am going to teach you the best simple reset using the universal selector.

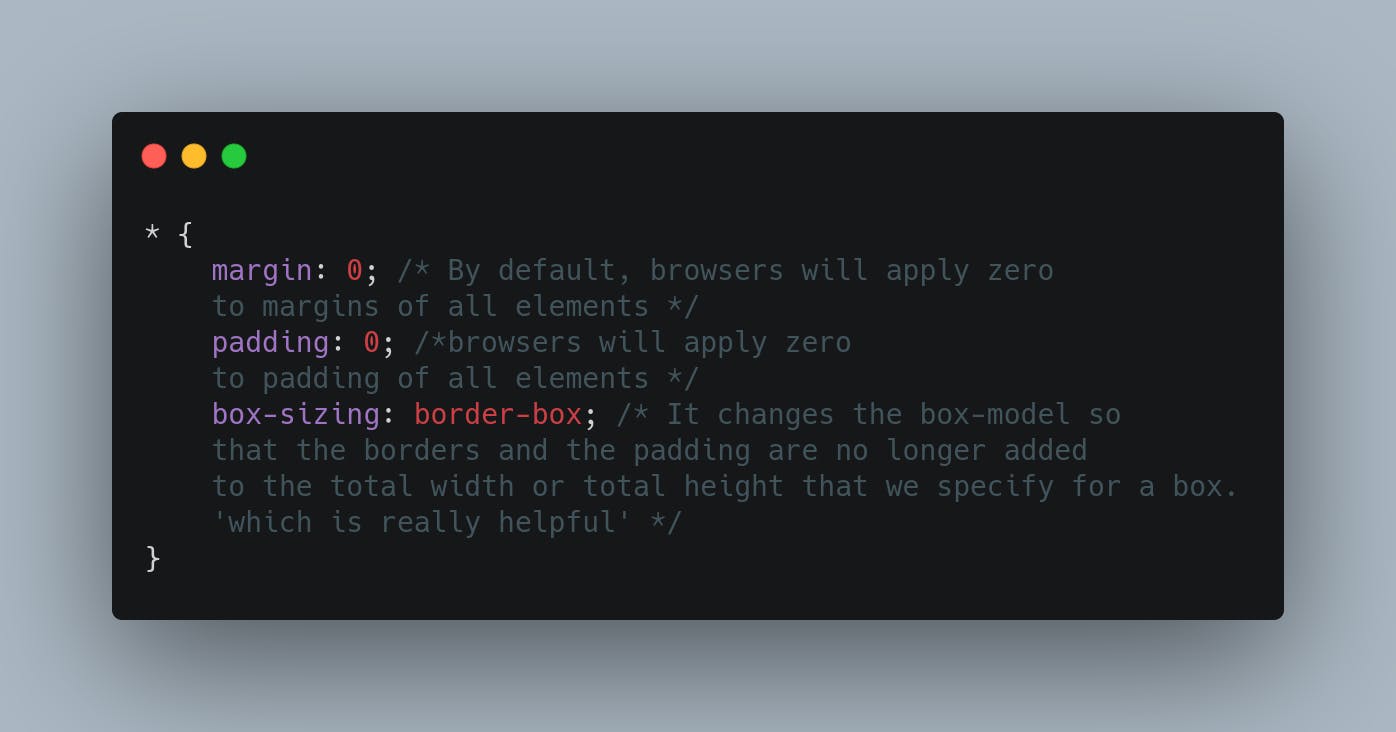
The * (universal) selector will select each and every element on a page and then apply the CSS declarations above.

Why I put font properties in the body selector is because the properties related to 'fonts' are usually inherited. It is a way of taking advantage of the power of inheritance and also, it is a better practice.
Hint: Anything related to 'font' is always specified in the body selector