Table of contents
Introduction
The "event loop" in JavaScript is a crucial mechanism that enables the handling of asynchronous operations efficiently. In this article, we are going to learn how the "event loop" continuously monitors the call stack and task queue, ensuring that tasks are executed in a non-blocking manner.
How the Event Loop Work
The concept of the event loop is a fundamental part of how JavaScript handles asynchronous operations. Using a real-life scenario, imagine you are at a party and there is a DJ playing music, people dancing, and various activities happening simultaneously.
The Event Loop in JavaScript is like the party organizer who ensures that everything runs without delays or interruptions and everyone gets a chance to do their thing.
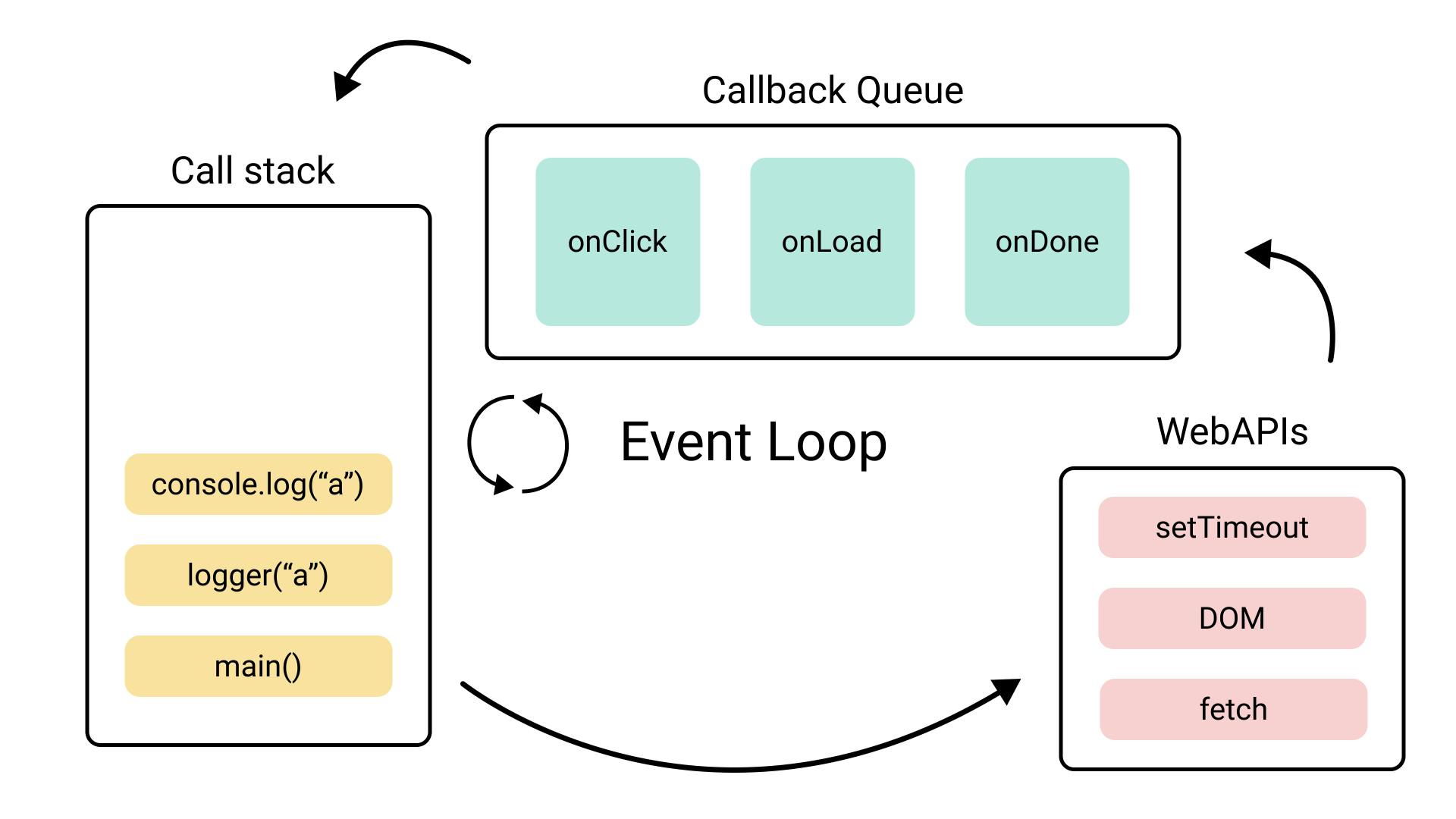
The event loop keeps track of two important places; the "call stack" and the "task queue". The call stack is like a list of tasks that needs to be executed. When you call in your JavaScript code, it gets added to the call stack. Each task is executed one after the other in a sequence.
Let's say you have an asynchronous task, like making an HTTP request to get some data from a server. JavaScript does not want to sit around waiting for the response because it can do other things in the meantime. So, instead of blocking the program, JavaScript hands off the asynchronous task to another part of the browser called the "Web API." This Web API takes care of executing the task outside the main JavaScript environment. While the Web API is working on the task, the event loop keeps monitoring the call stack. If the call stack is empty, meaning there are no pending tasks to be executed, the event loop checks the task queue.

The task queue is where asynchronous tasks put their results once they are finished. When the task is complete, it places a "callback function" in the task queue. The event loop's job is to take those callback functions from the task queue and put them into the call stack for execution. It ensures that the callbacks are processed in the order they were added to the queue. Once a callback function is in the call stack, it executes just like any other function.
By continuously monitoring the call stack and the task queue, the event loop ensures that JavaScript can handle asynchronous operations without blocking the program's execution. It allows multiple tasks to run concurrently, making programs more efficient and ensuring that everything happens in a coordinated manner.
Conclusion
In conclusion, we've seen how the event loop is a vital component of the JavaScript asynchronous programming model, and how it continuously monitors the call stack and task queue ensuring that asynchronous tasks are handled efficiently and non-blocking.
Lastly, as a closing statement. By understanding the event loop, developers gain insights into how JavaScript manages asynchronous operations and can utilize its power to write robust and performant code.
Credits
Traversy Media